Создание веб-приложения ASP.NET Core
Создать веб-приложение ASP.NET Core в интегрированной среде программирования MS Visual Studio 2019 легко и просто. Для наглядности опишем этапы создания и проиллюстрируем их скриншотами.
Создать веб-приложение ASP.NET Core в интегрированной среде программирования MS Visual Studio 2019 легко и просто. Для наглядности опишем этапы создания и проиллюстрируем их скриншотами.
Работа с веб приложениями в Visual Studio ведётся посредством проектов. Проект подразумевает под собой комплект файлов, ресурсов, программных пакетов, различные настройки и параметры для будущего приложения.
По мере формирования программного кода, работу веб приложения можно тестировать в любом, установленном в операционную систему, браузере.
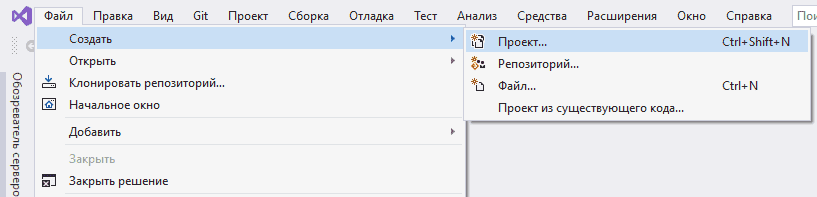
Создание проекта можно запустить в начальном окне загрузки и из меню студии. Создание проекта из интерфейса среды программирования:

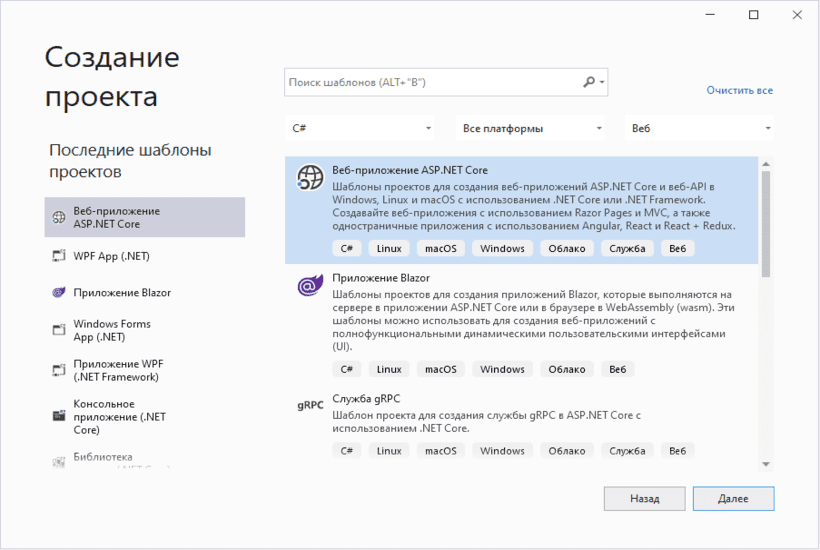
После команды создания проекта откроется диалоговое окно для уточнения типа проекта. Visual Studio имеет множество встроенных шаблонов проектов. Для сужения круга поиска необходимого шаблона можно воспользоваться фильтрами выбора языка программирования, платформы (операционной системы) и типа проекта.
В нашем случае выбираем тип проекта Веб, а прилагаемом ассортименте шаблонов Веб-приложение ASP.NET Core.

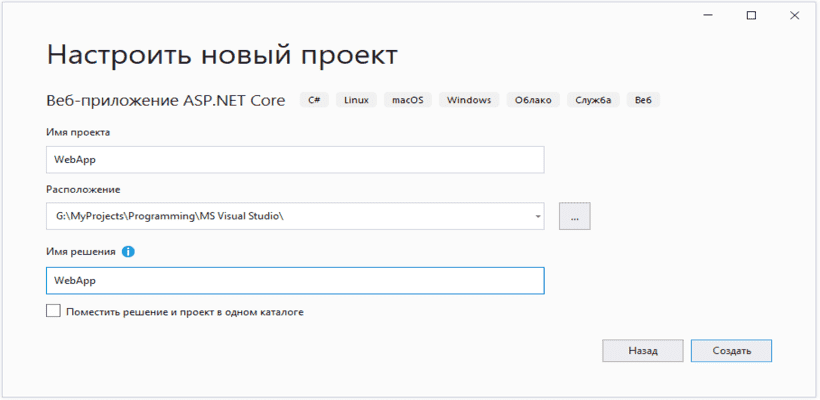
В следующем диалоговом окне необходимо выбрать место расположения будущего проекта на вашем устройстве (компьютере) или на сетевом ресурсе. При установке галочки на выборе: «Поместить решение и проект в одном каталоге».
По умолчанию файл решения будет в корневой папке, файл проекта в своей папке внутри папки решения. Выбор этой опции всецело на усмотрение пользователя, но, если решение будет иметь в своем составе несколько проектов, предпочтительно не устанавливать галочку на боксе.
Диалоговое окно настройки проекта:
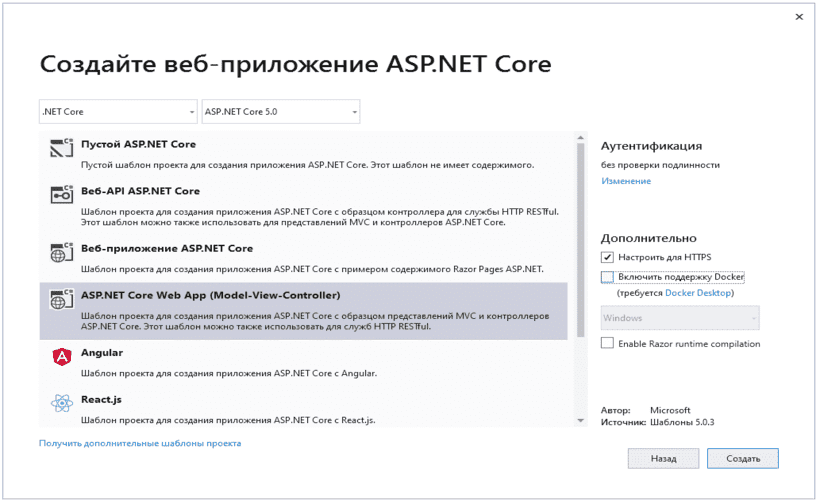
В заключительном диалогом окне будет предложено конкретизировать вид создаваемого веб-приложения. Для этого прежде всего необходимо выбрать платформу разработки и её версию.
Для веб-приложения, предусматривающего паролевый вход или регистрацию пользователей выбирается способ проверки подлинности пользователей. В результате этого в проект добавятся пакеты поддержки аутентификации и будет минимально настроен интерфейс входа.
В этом же диалоговом окне, в секторе «Дополнительно» можно выбрать поддержку работы веб-приложения через безопасное соединение HTTPS и операционную систему для будущего приложения.
Примечание. При выборе режима проверки подлинности пользователей выбор безопасного соединения HTTPS обязателен.
Опция «Enable Razor runtime compilation» повышает удобство работы над проектом приложения. При запущенном в браузере веб-приложении возможна корректировка программного кода Razor (движок веб-страниц) представлений MVC структуры. При этом изменения кода, после перезагрузки страницы, тут же отображаются в браузере.
Выбираем веб-приложение ASP.NET Core We App (Model-View-Controller), устанавливаем желаемые настройки и нажимаем кнопку «Создать».

Проект создан полностью, можно приступать к творческой работе. Аналогично создаются проекты других шаблонов приложений.
похожие исходники